Membuat Homepage Website
III.
PERANCANGAN SISTEM
3.1. Desain
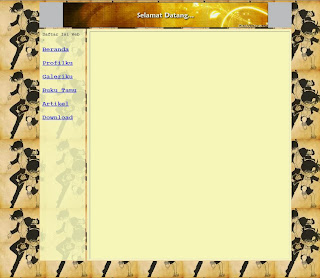
Salah satu kunci yang membuat sebuah website menarik adalah desainnya. Untuk itu, saya juga berusaha membuat desain yang menarik walaupun masih sederhana. Dalam desain saya, saya menggunakan gambar Conan Edogawa dan Shinichi Kudo sebagai background ( <body background="img/c.jpg"> ). Kemudian saya membuat header web yang berisi animasi yang menunjukkan id web saya. Header saya isi dengan animasi yang saya buat melalui flashvortex.com. di bawah header, saya membuat dua segiempat yang saya beri nama “left” dan “right”. Left berukuran 900x160 px berisikan menu, dan right berukuran 900x790 px berisikan iframe yang nantinya akan menjadi tempat output menu. Berikut script dan hasil untuk desain.
3.1. Desain
Salah satu kunci yang membuat sebuah website menarik adalah desainnya. Untuk itu, saya juga berusaha membuat desain yang menarik walaupun masih sederhana. Dalam desain saya, saya menggunakan gambar Conan Edogawa dan Shinichi Kudo sebagai background ( <body background="img/c.jpg"> ). Kemudian saya membuat header web yang berisi animasi yang menunjukkan id web saya. Header saya isi dengan animasi yang saya buat melalui flashvortex.com. di bawah header, saya membuat dua segiempat yang saya beri nama “left” dan “right”. Left berukuran 900x160 px berisikan menu, dan right berukuran 900x790 px berisikan iframe yang nantinya akan menjadi tempat output menu. Berikut script dan hasil untuk desain.
style.css
#page {
width: 1000px;
margin: 0 auto;
padding: 0 auto;
}
#left {
height: 900px;
padding: 10px;
float: left;
margin-top: 5px;
width: 160px;
opacity: 0.9;
background-color: #FFFFCD;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
border-left-width: 1px;
border-top-color: #FFCC99;
border-right-color: #FFCC99;
border-bottom-color: #FFCC99;
border-left-color: #FFCC99;
border-top-style: solid;
border-right-style: solid;
border-bottom-style: solid;
border-left-style: solid; }
#right {
height: 900px;
padding: 10px;
float: right;
margin-top: 5px;
width: 790px;
background-color: #FFFFCD;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
border-left-width:
1px;
border-top-color: #FFCC99;
border-right-color: #FFCC99;
border-bottom-color: #FFCC99;
border-left-color: #FFCC99;
border-top-style: solid;
border-right-style: solid;
border-bottom-style: solid;
border-left-style: solid; }
#footer {
height: 35px;
padding: 10px;
margin-top: 1200px;
opacity: 0.9;
background-color: #FFFFCD;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
border-left-width: 1px;
border-top-color: #FFCC99;
border-right-color: #FFCC99;
border-bottom-color: #FFCC99;
border-left-color: #FFCC99;
border-top-style: solid;
border-right-style: solid;
border-bottom-style: solid;
border-left-style: solid; }
index.html
<HTML>
<HEAD><TITLE>Personal
Web</TITLE>
<link
rel="stylesheet" href="style.css"
type="text/css">
</HEAD>
<body
background="img/c.jpg">
<div
id="page">
<embed
src="video/flashvortex.swf" width="1000"
height="100">
<div
id="left">
<font face="Courier
New">Daftar Isi Web :
<P><FONT SIZE="5"
FACE="Courier New">
<B>
<A HREF="home.html"
TARGET="kanan">Beranda</A><BR><BR>
<A HREF="profil.html"
TARGET="kanan">Profilku</A><BR><BR>
<A HREF="galery.html"
TARGET="kanan">Galeriku</A><BR><BR>
<A HREF="guest.html"
TARGET="kanan">Buku Tamu</A><BR><BR>
<A HREF="article.html"
TARGET="kanan">Artikel</A><BR><BR>
<A HREF="down.html"
TARGET="kanan">Download</A><BR><BR>
</B>
</font>
</div>
<div
id="right">
<iframe
name="kanan" height="900" width="790">
</div>
<div
id="footer">
<center>
<marquee>
<font face="Courier
New"><h4>Sebuah Personal Web Karya Muhtaru Koniah (XII TKJ 2)
© 2013 </h4></font>
</marquee>
</center>
</div>
</div>
</body>
</html>
Desain
Buka script yang bernama index.html dengan browser Anda. Ini cocok dibuka dengan Mozilla Firefox.
Buka script yang bernama index.html dengan browser Anda. Ini cocok dibuka dengan Mozilla Firefox.



Komentar
Posting Komentar